2003年9月3日 モノの見え方感じ方(1) 色
先日、ちょっとショックなことがありました。 それは、ネットカフェのパソコンで自分のサイトを見たら、 「なんだこりゃ?!」って感じだったこと!
わたしはいつも、インターネットエクスプローラ(IE)だけでなく、
ネットスケープとオペラでも動作確認をしながらサイトを作っています。
以前は、自分のパソコンに元から設置されていたIE5.5でしか確認していなかったのですが、 あるとき
ブラウザスクリーンショットサービスに応募し、自分のサイトが他のブラウザでは
どう見えるかを知ってショックを受けてからというもの、
最新バージョンのみではありますが、他のブラウザでも確認し、
そこで不具合があれば出来る範囲で直すことにしました。
なるべくいろんな環境の方にご覧頂きたいという希望があるので、
アクセシビリティに関しては、ことほど左様に注意を払ってきたつもりでした。
音声ブラウザが混乱するようなテーブル使いはなるべく避け、
ナローバンドのために画像はできるかぎりサイズを圧縮し、
画面の解像度の違いをも想定し‥。
それでも、所詮自分のパソコンだけでは、想定し得ない世界があったということでしょうか、
ネットカフェで見た画面は、まさに晴天の霹靂‥!というかんじでした。
具体的に言うと、画面がすごーく白っぽかったんです!
全体的に、もやがかかったように白っぽく、
写真なんかもう、まるで気の抜けたソーダみたい。
慌てて他所のサイトを見ると、そちらは薄いなら薄いなりに綺麗だったりして、
いつも写真が暗いなあ、と思っていたところなんかは、逆にちょうどよくなっていたりして、
「なんでウチだけ‥」と、ガックリ落ち込みました。
実はうさぎ、写真にも精一杯手をかけているつもりだったのです。 銀塩写真をスキャナで取り込むと、どうしても明度・彩度が落ちてしまうので、 一枚一枚を、ちょうどいい明度・彩度まで、画像ソフトで調整。 なるべく良い状態でみなさんにお見せしたくて、 けっこう気合を入れて調整しているつもりだったのです。
だけど、所詮それは自分の環境しか知らない者の独りよがりだったのかも‥? ――そうネットカフェで思い知らされました。 このディスプレイで見る限り、却って明度修正なんかしない方がよかったかもしれない。 今までの努力は一体‥?と、どっぷり落ち込みました。
でも、他のディスプレイでの見え方を、 自分のディスプレイでどうやって想像すればよいのでしょう? それに、うちのディスプレイと、ネットカフェのディスプレイ、 他にもディスプレイはパソコンの数だけあるのに、どこを基準と思えばよいのでしょう? 第一、よそのパソコンで綺麗に見えても、 自分のパソコンできれいに見えないんじゃあ空しいし、一体どうすればよいのでしょう?
そんなことをつらつら考えつつ、家に戻ってディスプレイの前に腰をおろしたら、 ディスプレイの下に、今まで触れたことのないポッチがあるのに気付きました。 そっと押してみたら、お日さまマークと「30」という数字が出て、どんどん押し続けたら、 数字はどんどん大きく、そしてディスプレイはどんどん明るくなっていきました。 そして、数字がほとんど100に近づいたところで、見覚えのある画面が‥。 そう、まさしくネットカフェでみたのと同じ状態になったのです。
ははは、なーんだ、ディスプレイの明るさって、簡単に変えられるものだったんですね。 今まで、変えようとも思わなかったからでしょうか、2年半も、そんなポッチが目の前に あるなんて、全く気付きませんでした。まるで幸せを運ぶ青い鳥のようです。 追い求めて初めて気付くものってあるのね――。
‥まあそんなわけで、この件はいちおう一件落着。 我が家のディスプレイの初期設定「30」を、「65」に上げ、 今後はその環境で、写真の明度を調整することにしました。
え? その数値の根拠は何か、って――?
うーん、それは話せば長くなりますが、 数値自体には何ら根拠はなく、ただ「標準的な環境」を考えたら、 たまたまこういう数値になったというわけなのです。
実は最初は、数値的な真ん中をとって「50」にしてみました。 でもその後、本当に「数値的な中庸」が「世間的な中庸」とイコールで結ばれるのだろうか という疑問をもち、いろいろ調べてみました。 そしたら、どうやらもうちょっと明るいのを標準と考えたほうがいいらしい、 と分かったのです。
それは、写真(特に天体写真)を掲載しているサイトの 「うちの写真はできれば、こういう設定で見ていただきたい」といったガイドライン や、画像処理に関するサイトが考える適正を参考にして出した結論です。 それらのサイトはたいてい、黒と、限りなく黒に近いグレーの二色を示し、 それが判別できるかどうかで、暗すぎるか明るすぎるかを判別していました。 たとえば、「下の四角の中に、別の四角がかろうじて見える程度に調整してください」 というように。

それに従って調整したところ、我が家のディスプレイの場合は、 だいたいそれくらいの数値になったというわけです。
尤も、適切な明るさについては、サイトによって多少の差がありました。 以下にその例をいくつか示します。 (色の差以外の表現は、比較しやすいよう、統一してあります)
サイトAのガイドライン:

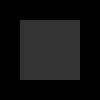
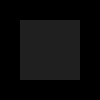
黒い大きな四角の中に、かろうじて別の四角が見える程度が好ましい。

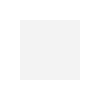
白い大きな四角の中の小さな角が判別できなければ、明るすぎ。
サイトBのガイドライン:

黒い大きな四角の中の別の四角が判別できたら明るすぎ。
サイトCのガイドライン:

黒い大きな四角の中の別の四角が判別できなかったら暗すぎ。

黒い大きな四角の中の別の四角が判別できたら明るすぎ。
他にもまだまだ同種のテストを載せているサイトがいくつかあり、それらを 総合した結果、自分なりに、
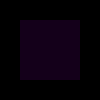
"00"と"01"が判別できたら明るすぎ、
"01"と"02"が判別できなかったら暗すぎ
| 00 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 | 10 | 11 | 12 | 13 | 14 | 15 |
くらいを標準的な環境と考え、それに合わせようという結論を出しました。
本当はこれくらい明るいと、これまでのきりうさの写真はメタボロで辛いんですけれどね。 「道理で、気合を入れてる割には、いまいち写真を褒めてもらえなかったわけだわ」と 悲しい納得をしつつ、これからすこしづつ地道に修正していこうと思っています。